Au-delà de l’attractivité de ce type de contenu, la vidéo reste le meilleur média pour convaincre un lecteur. Le simple mot « vidéo » peut augmenter de 19% votre taux d’ouverture. Elle vous permet d’informer, de promouvoir, de faire rire, bref, de renforcer votre image de marque. Une seule minute de film aurait le même impact qu’un texte de 1,8 million de mots selon Forrester Research (agence spécialisée dans l’étude de l’impact des technologies).
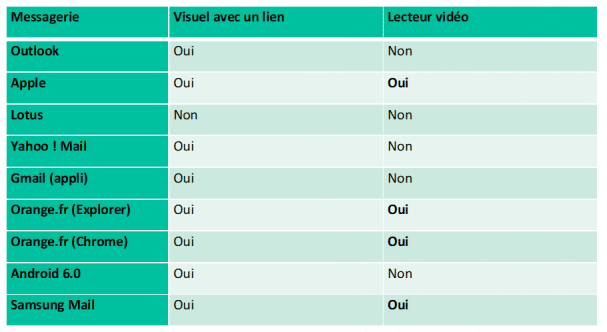
En revanche, la vidéo n’est pas encorae correctement interprétée dans toutes les messageries (en fait, Apple est presque le seul à savoir lire des vidéos dans un email !). En revanche, rien ne nous empêche de prévoir tous les cas de figure.
Une vidéo avec le lecteur intégré dans l’email, le lecteur peut lire la vidéo depuis sa messagerie,
Une image de votre vidéo, avec un bouton « Play » dessus, qui donne accès à la vidéo via un lien. Ce type d’image est désigné comme un « poster » dans le code. C’est cette image qui s’affichera en messagerie si la vidéo n’est pas prise en compte. Cette vidéo doit alors être hébergée sur une page externe (votre site web, votre espace Youtube…).
La méthode d’intégration que nous vous proposons ici permet de gérer automatiquement ces deux cas de figure selon les messageries: si la messagerie sait lire directement le lecteur, le destinataire peut voir sa vidéo depuis sa messagerie, directement dans l’email. Sinon, le destinataire clique, et accède à la vidéo sur une page externe.
Nous vous conseillons d’utiliser un format .mp4 (pour le lecteur intégré), c’est le seul qui est correctement interprété par l’ensemble des navigateurs.
#Action!
Avec cette méthode, voici les résultats obtenus :

#Comment ça marche ?
En tout cas, mieux avec le HTML 5 !
Le HTML 5 représente la dernière version du langage HTML, et offre un panel de nouvelles fonctionnalités particulièrement attractif, comme la gestion de l’audio et de la vidéo.
Il faut d’abord prévoir l’emplacement de votre vidéo et de votre poster dans votre email, ici, nous la positionnons dans une cellule avec un alignement centré :
<td align= »center »>espace prévu pour la vidéo et le poster</td>
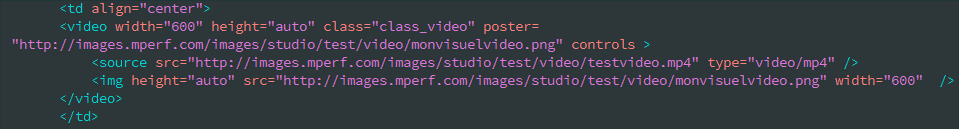
Et dans cette balise, voici le code à ajouter :
<video width= »600″ height= »auto » class= »class_video » poster= »http://images.mperf.com/images/studio/test/video/monvisuelvideo.png » controls >
<source src= »http://images.mperf.com/images/studio/test/video/testvideo.mp4″ type= »video/mp4″ />
<img height= »auto » src= »http://images.mperf.com/images/studio/test/video/monvisuelvideo.png » width= »600″ />
</video>
Cela donne :