Depuis l’apparition du Responsive Design dans l’emailing, nous n’avions pas connu d’innovations aussi visibles et impactantes pour le lecteur que BIMI, Schema ou l’AMP !
A l’heure où les annonceurs se préoccupent de comment cibler et sensibiliser la génération Z au canal email, il se pourrait que ces innovations soient un véritable atout pour capter l’attention de nos plus jeunes lecteurs.
Si ces innovations promettent de jolies opportunités pour renforcer l’attractivité de vos emails, elles sont également un argument supplémentaire pour inciter les annonceurs à respecter les bonnes pratiques du secteur.
En effet, seuls les annonceurs bénéficiant d’une bonne réputation en tant qu’expéditeur pourront activer ces innovations.
Nous vous détaillons dans cet article comment ces innovations fonctionnent et comment les mettre en place sur vos campagnes emailing.
BIMI... ou comment garantir votre authentification en messagerie

BIMI n’est pas une astuce qu’on glisserait dans le code HTML pour personnaliser le logo de votre marque sur la messagerie de vos destinataires.
Il s’agit d’un nouveau protocole de sécurité contribuant à lutter contre le phishing. Il a été étudié et développé par les principaux acteurs de l’emailing : Yahoo, Gmail, AOL, Microsoft, Return Path. Yahoo est d’ailleurs le premier à le proposer, les autres suivront bientôt. L’idée est de permettre à chaque annonceur de déclarer son logo de façon autonome, et que celui-ci puisse être appelé depuis la messagerie. Néanmoins, pour activer BIMI et afficher votre logo, Yahoo vérifie systématiquement que l’annonceur et la plateforme d’activation email respectent les 3 critères ci-dessous :
- Disposer des protocoles standard emailing : DKIM, DMARC, SPF (consultez votre plateforme d’envoi pour vous assurer que vous disposez de ces protocoles),
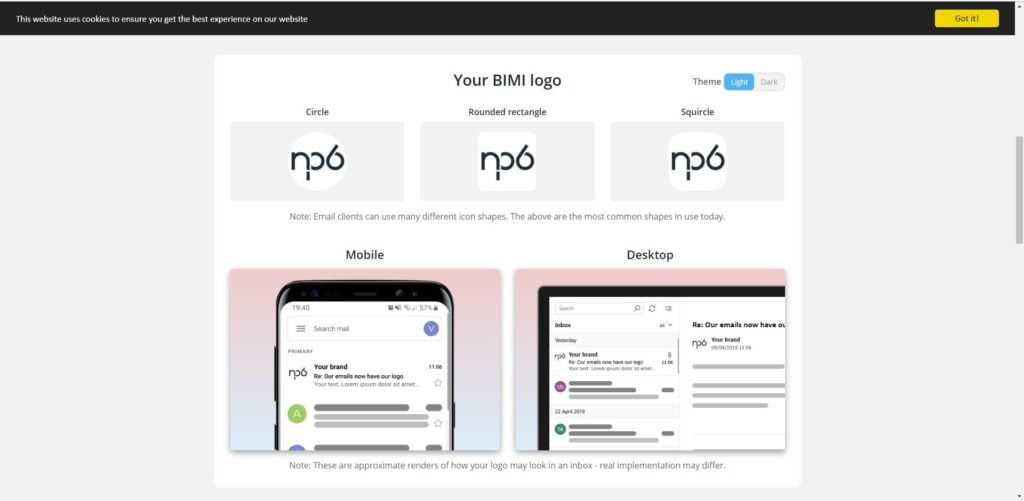
- Déclarer le logo pour BIMI : pour cela, vous devez héberger votre logo au format SVG (64px x 64px), sur un serveur vous appartenant et public afin que Yahoo puisse appeler votre logo. Le chemin d’hébergement devra ensuite être déclaré dans votre zone DNS (comme pour votre domaine d’envoi). Le petit plus : être autonome pour modifier son logo selon les périodes clés de l’année (exemple : personnaliser son logo pendant les fêtes de fin d’année),
- Avoir une réputation positive : en effet, votre logo BIMI s’affichera en messagerie à condition seulement que vous bénéficiez d’une bonne réputation sur Yahoo.
« Identifier facilement l’expéditeur » fait partie du top 5 des facteurs d’ouverture depuis plusieurs années (SNCD), afficher le logo va donc clairement rassurer le lecteur et d’avantage l’inciter à ouvrir.
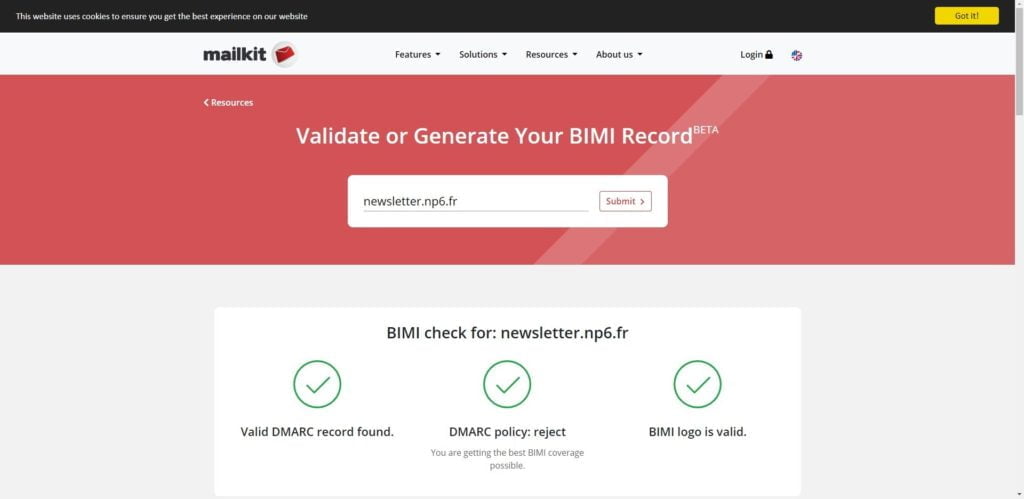
Pour tester votre enregistrement BIMI, ainsi que l’affichage de votre logo, vous pouvez passer par Mailkit. Cela confirme en un clic la bonne configuration de votre enregistrement.


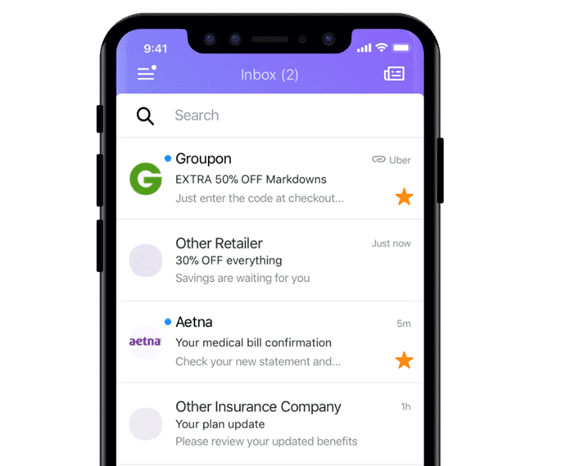
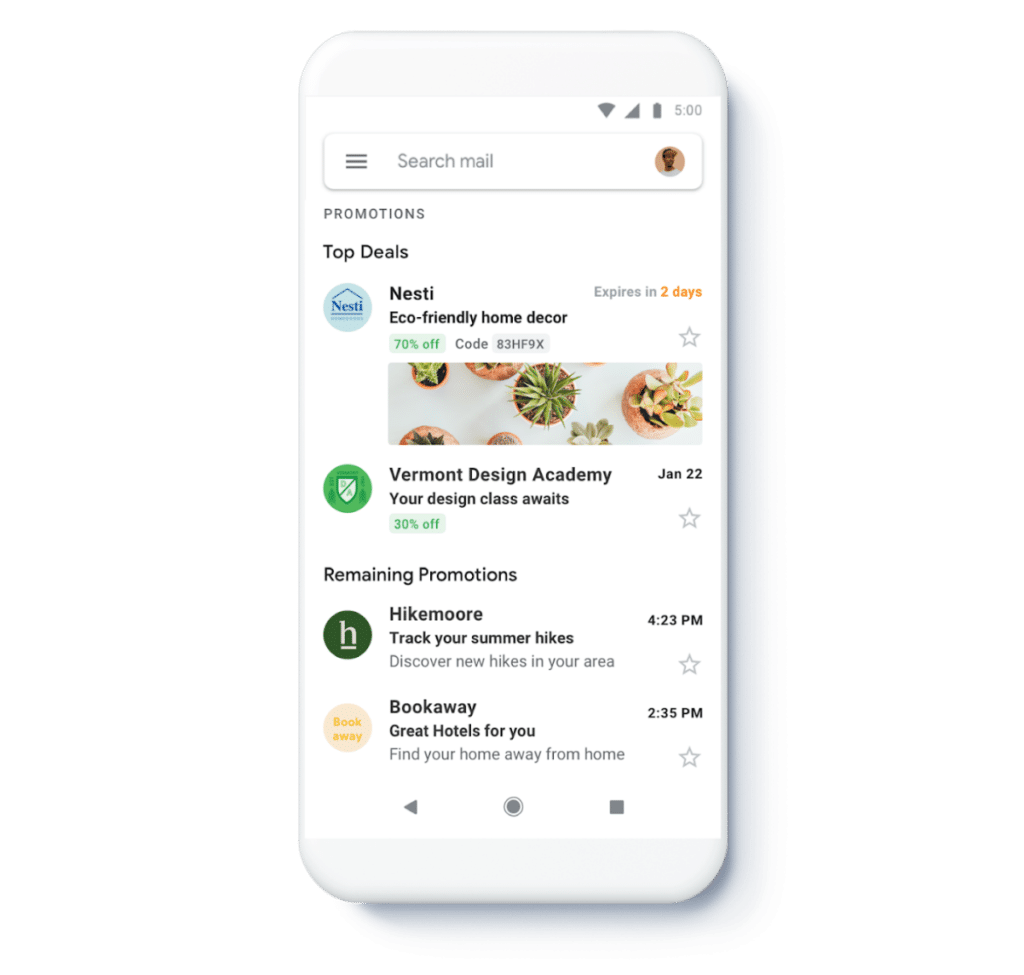
Schema : ou comment enrichir l'aperçu de votre emailing dès l'inbox ?

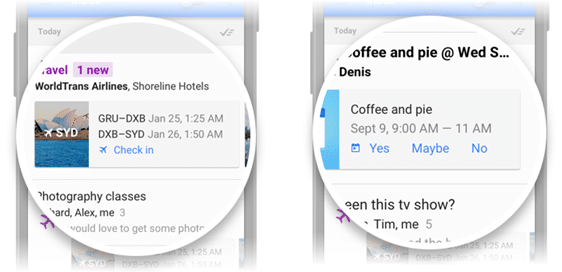
Schema (prononcez « skima »), est un langage à la base destiné aux pages web afin d’optimiser leur chargement. Cependant, Gmail s’en est emparé pour offrir de nouvelles fonctionnalités d’affichage (désigné sous le nom « d’annotations Gmail » ou « email markup »). Gmail est à ce jour le premier à proposer la prise en charge de ce langage ; Yahoo et Microsoft ont annoncé qu’ils allaient également bientôt le proposer ! L’intérêt de Schema est de pouvoir indiquer à la messagerie la typologie du message, et proposer en conséquence une interaction avec le lecteur, comme une offre, un code promo, une confirmation de réservation ou répondre à une invitation… dès la boite de réception.

Comment cela fonctionne ?
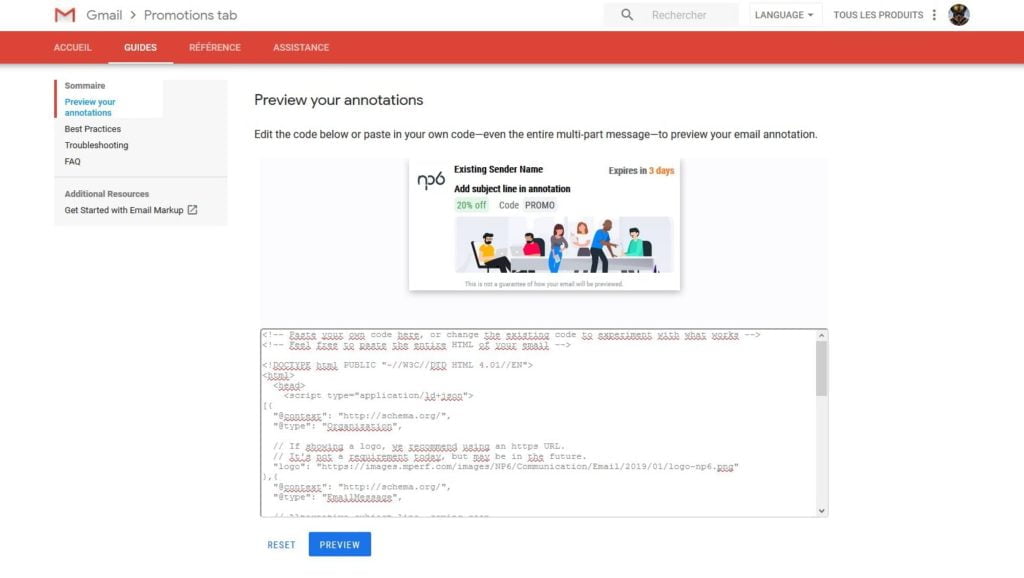
Schema fonctionne via des scripts que vous devez intégrer dans le header du code HTML de votre email. Nous vous conseillons de consulter les pages dédiées sur le site de développement Google (particulièrement bien documenté ! ), un bac à sable vous est également proposé pour tester le rendu. De nombreuses ressources vous sont proposées afin de les intégrer facilement à vos emails.

La particularité de Schema sur Gmail est que ce type d’affichage ne sera visible qu’à condition que votre email soit livré dans l’onglet Promotions de vos destinataires. En effet, il s’agit de revaloriser cet onglet, encore vécu comme une punition par certains annonceurs.
Les étapes à suivre pour activer Schema :
- Intégrer et tester votre code Schema via le bac à sable Gmail,
- L’intégrer à vos campagnes email,
- Surveiller vos indicateurs de réputation : encore une fois, seuls les plus méritants pourront voir leurs annotations activées sur Gmail
AMP : l'évolution du design emailing la plus excitante !
L’AMP (Accelerated Mobile Pages) permet de proposer une toute nouvelle expérience de lecture à vos destinataires.

L’AMP est à l’origine un langage destiné aux pages web afin d’améliorer leur performances d’affichage, il existe une grande communauté qui contribue à alimenter ce langage. Nous vous conseillons vivement de visiter le site de l’AMP, très riche en ressources et en tutoriels.
Gmail étant le premier à se lancer, vous pouvez tester l’AMP dès à présent via leur bac à sable. L’AMP propose de jolies fonctionnalités compatibles avec l’emailing comme l’intégration de carrousels, des light box (pouvoir cliquer et agrandir une image), des menus accordéons et même des formulaires, ce directement intégrés dans l’email (et ça, c’est vraiment le top !).
Comment cela fonctionne ?
L’AMP est une fusion entre 3 langages : le HTML (avec des balises propres à l’AMP <html 
Cela nécessite un pré-requis de taille sur votre plateforme d’envoi email : la gestion du multipart HTML-AMP
Ce nouveau type de contenu permettra (avec le SMTP qui convient) d’envoyer votre code à vos destinataires Gmail. Donc faire de l’AMP, implique bien de préparer 3 versions de votre email : la version HTML, la version texte et la version AMP. Une fois ces pré-requis en place, de nouveau, seule votre réputation sur Gmail vous permettra d’activer ce mode d’affichage (il faudra par ailleurs que votre lecteur ait l’option « Email dynamique » d’activée sur son compte Gmail).
Bref, il ne s’agit pas de savoir seulement comment faire, mais comment BIEN faire pour mériter ces révolutions.
Chez NP6, on continue nos tests pour pouvoir vous proposer le meilleur (notre multi part AMP ne va pas tarder… mais chuuuut).